
Prior to this project starting Virtuca didn't even have a platform. The client just had the idea of the project. There were competitors but we were unable to do a competitor research because all these platforms are very secured and we could get a chance to get a demo. The client briefly explained me the project overview.
My role was to design the web application screens without the low fidelity prototypes because it was a time sensitive project and the client wanted the whole design delivered in 3 business days. I had to skip all the ideation process and just dive into the project.
- Can create multiple virtual credit cards and manage them.
- Can top-up the cards, view transactions.
- Can add money to virtuca wallet.
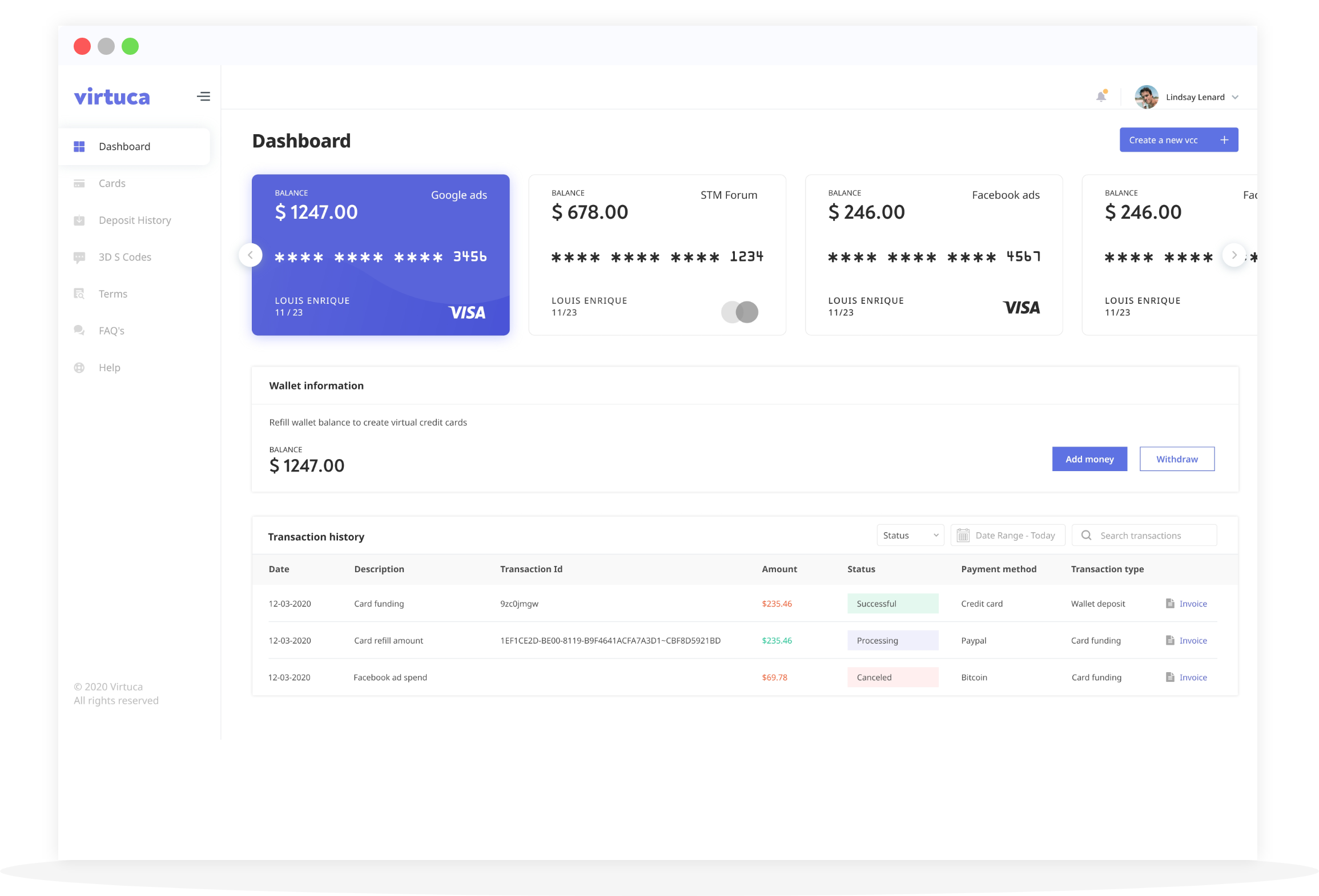
- Dashboard that displays all the cards in one page.
- Designed to provide all the important features in one page to promote usability.
- Cards, Virtuca wallet, transactions are the three important features.
- User can create a new card from the dashboard.

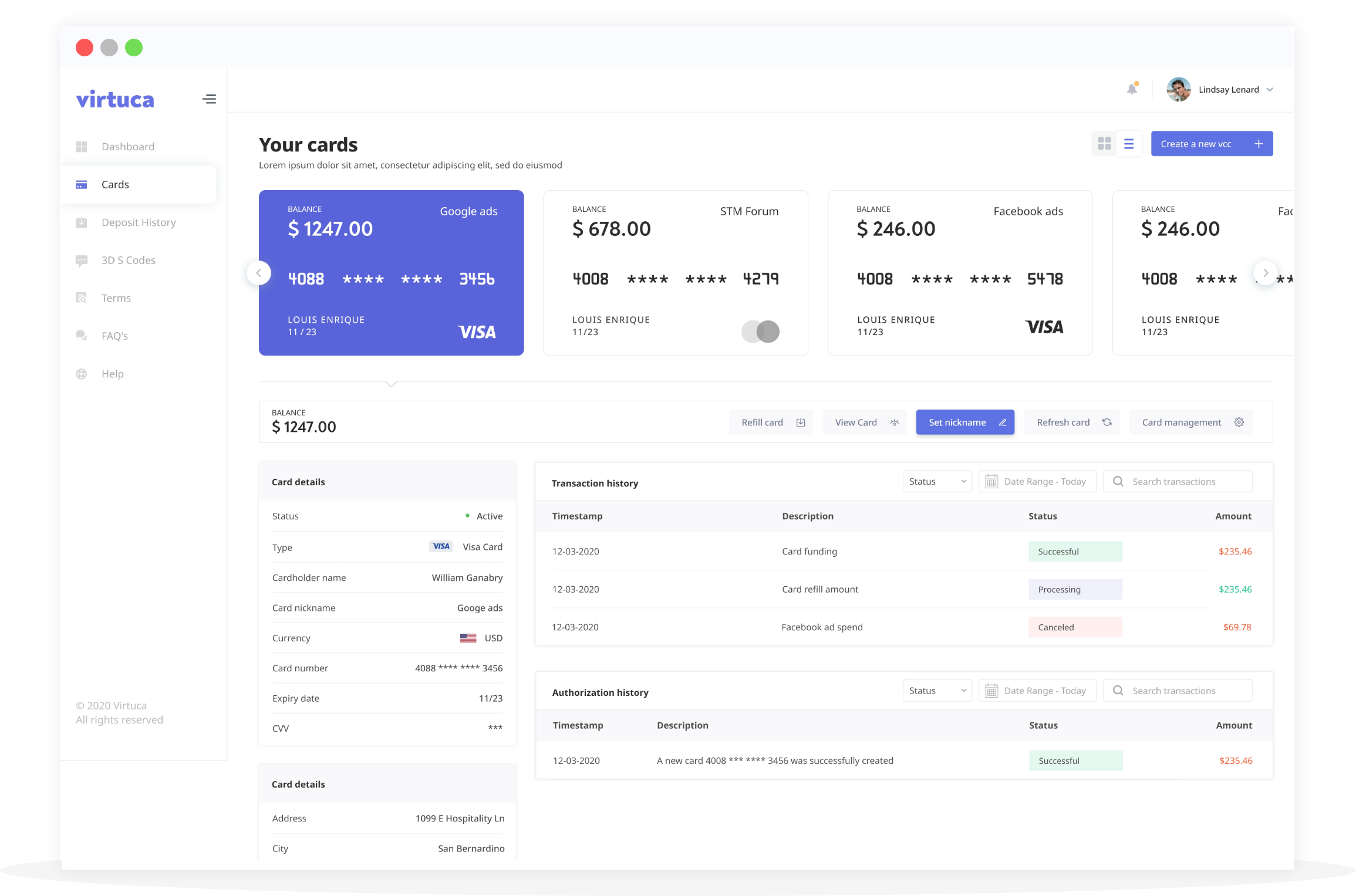
- Displays all the cards and the selected card information is populated in the page.
- Balance, card details, transaction history of that card and 3Ds authorization history.
- In this page user can refill the card view the full card number, refresh card details and manage all cards.

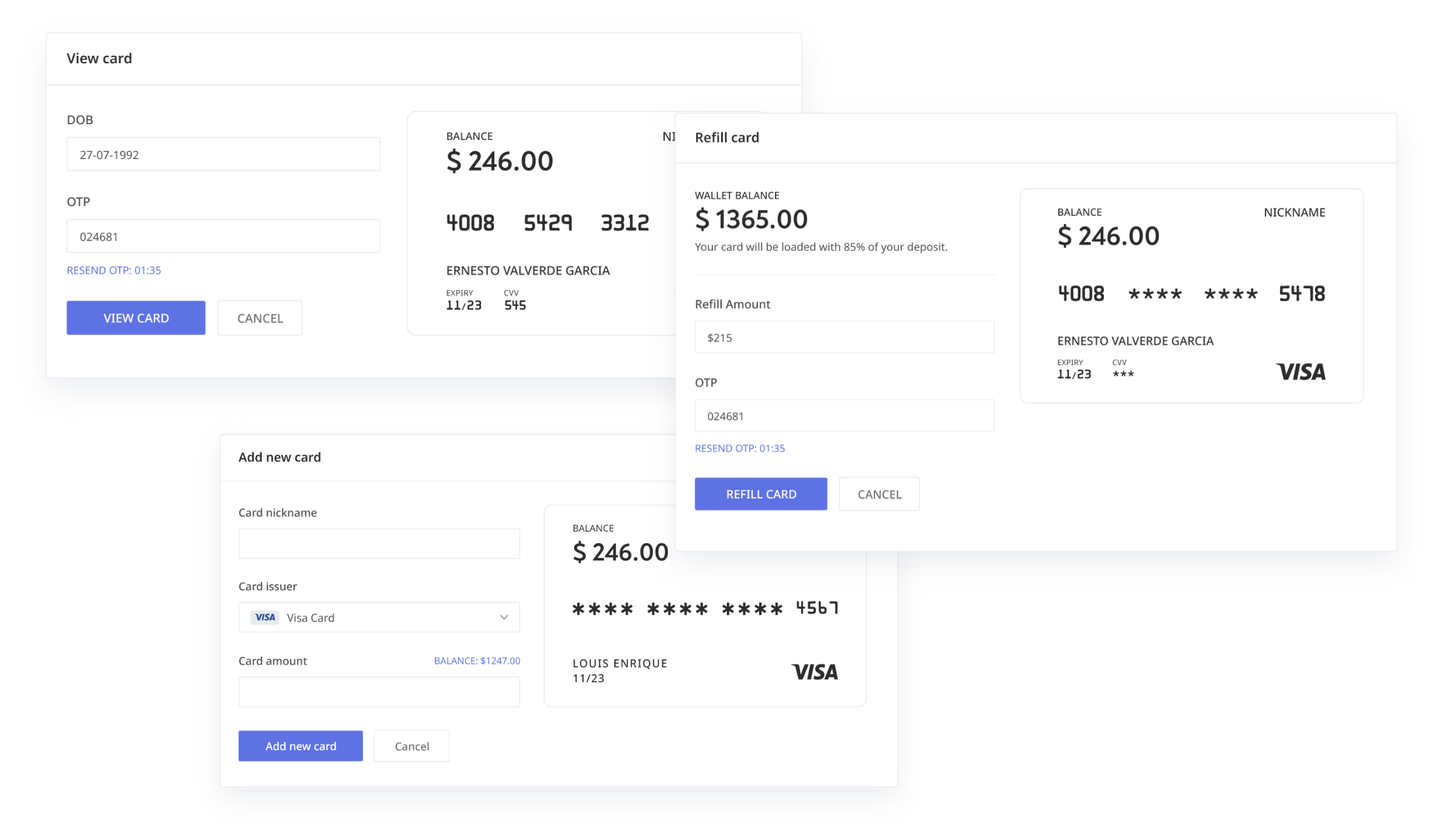
- User can view card, add a new card and refill cards.
- View card is used to display the hidden card numbers and also prompts OTP for security reasons.
- While adding a new card user can select card issues like visa, mastercard, discover etc.
- User can refill card from the wallet balance, if the wallet balance is low the user can add money the wallet.

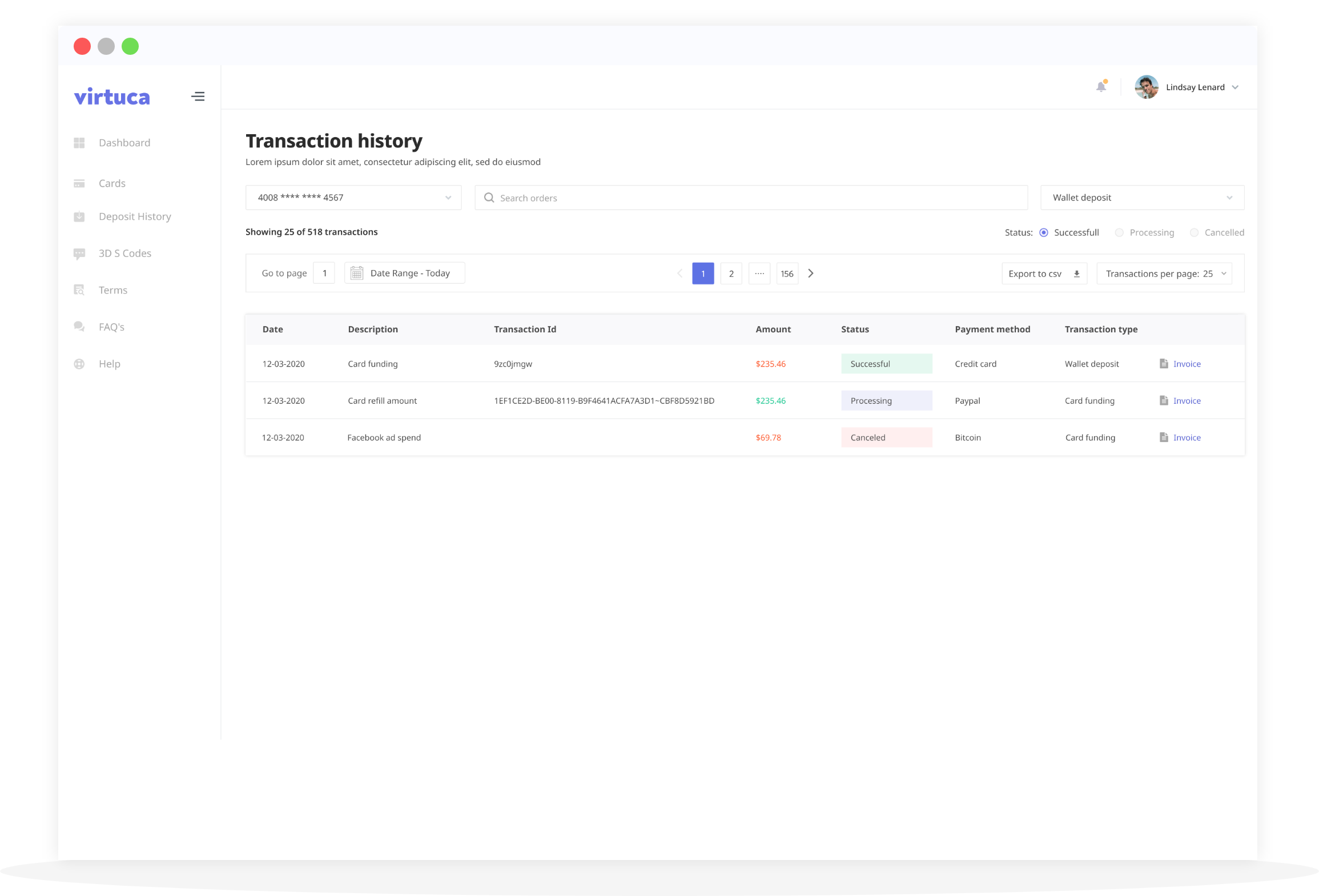
- User can select a particular card and check its transaction history.
- The transaction history table provides all the details such as description of the transaction, transaction id, amount, status of the transaction, payment method, and invoice.
- Used different label colors for the payment statuses which helps users to identify the status very easily.
- Users can download the report in formats available.
- Robust filters to search to tough the transactions very easily.